Retour : PagePrincipale

Greg: Quel autre nom pour monde ?
Portail : Page d'accueil principale du site.
Univers : un ensemble de mondes liés à un domaine particulier ; au nombre de 4
Botanique, Actualités, Réseau, Projets.
Monde : Un monde est une application (ex eflore) ou une série de rubriques attachées à un thème précis (ex biblio)
Rubriques : Il y a un nombre variable de rubrique par application.
Description :
Le portail permet d'accéder aux univers (pages d'accueil) ou a des rubriques.
Elle se compose de :
Fréquence de changement : faible.
Cette page sera une page statique, dont les liens seront définis avant lancement de la page d'accueil.
Barre de projets : Elle sera utilisée sur tous les univers. Les projets sont amenés à changer régulièrement, mais peu fréquemment.
Solution Technique :
Il est possible d'utiliser l'applette mots cles qui s'utilise de la manière suivante :
{{MotCles mots="projet gondole"}}
Cependant, elle ne récupère que les méta données
Développement envisagé : sélectionner aussi la description ?
Affichage : Une barre identique a été crée en JQuery pour Pl@ntNet. Elle fonctionne sur Flux RSS.
Barre du haut
Elle doit afficher le nombre d'inscrits, le nombre de connectés.
Pour le nombre de connectés, on utilisera la classe téléchargeable ici
http://www.ycerdan.fr/developpement/google-analytics-api/
et google analytics.
Chaque univers a une structure commune : elle se compose d'une barre supérieure avec les liens vers tous les univers, d'une barre latérale et d'une zone de contenu.
La barre latérale n'est pas dynamique. Les rubriques affichées sont celles du monde uniquement. Un clic sur un autre monde change de page.
-> Pas de changement dans le fonctionnement actuel
La page d'accueil de l'univers Botnaique présente 4 à 5 cadres ; deux types de squelettes seront à prévoir.
Solution technique : Dans les propriétés d'un menu, il est déjà possible de saisir le nom d'un squelette. Or, il faut connaitre le nom du squelette. Or, il est possible d'intégrer une liste déroulante qui listerait tous les squelettes.
Cadre 1 : Moteur de recherche eFlore
Il possède 1 zone de saisie et 5 (??) boutons (FM, AN, GM, LR, BE -> voir eflore
Cadre 2 : Les plantes par départements
Une carte comme celle de la page Répartitions des plantes permettant de cliquer sur le département et obtenir la liste des plantes du département.
Cette carte devra être plus petite.
Solution technique : Pour la réduire, il faut utiliser cette méthode : ModifiercarteRepartition
Autres cadres : Les autres cadres sont des contenus statiques, qui doivent être administrés par Papyrus
La page d'accueil du monde actualité se compose de 4 parties
Derniers articles : Les 3 derniers articles sont mis en avant dans cette partie (utilisation de l'applette syndication et flux RSS de spip)
Quel flux RSS ?
Onglets de mise en avant : 4 onglets (derniers commentaires, plus lus, nouvelles du réseau, et planète bota) présente une série de liens. Ils proviennent de flux RSS
Quel flux RSS ? Quel mécanisme pour les onglets ?
Carte des évènements : Une carte, façon répartition des plantes, permet de cliquer sur chaque département et ouvrir la liste des évènements par départements.
Solution technique : voir B.
Derniers évènements : utilisation de l'applette syndication et flux RSS des évènements
Cahier des charges techniques
Etudes et propositions de solutions techniquesI. Definitions
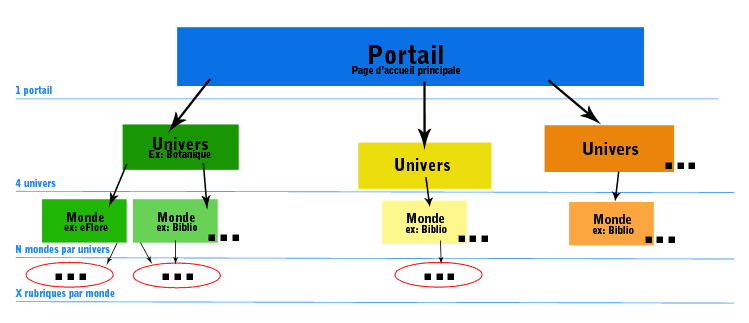
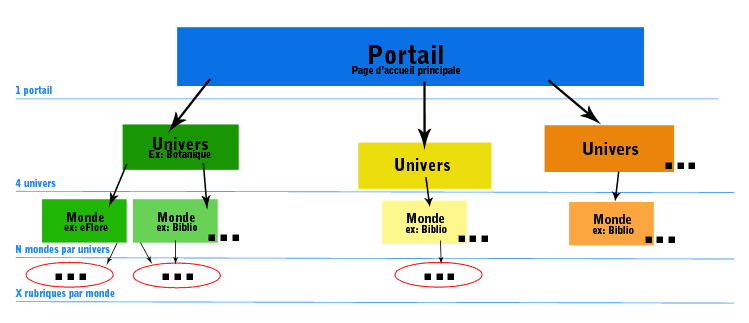
Le site web se compose d'une page principale (ou portail), de quatre univers, de n mondes contenant x rubriques.
Greg: Quel autre nom pour monde ?
Portail : Page d'accueil principale du site.
Univers : un ensemble de mondes liés à un domaine particulier ; au nombre de 4
Botanique, Actualités, Réseau, Projets.
Monde : Un monde est une application (ex eflore) ou une série de rubriques attachées à un thème précis (ex biblio)
Rubriques : Il y a un nombre variable de rubrique par application.
II. Documents liés
II. Portail
Description :
Le portail permet d'accéder aux univers (pages d'accueil) ou a des rubriques.
Elle se compose de :
- 4 encarts (1 par univers) comprenant
- 1 image
- 1 description
- n liens
- 1 barre projets dynamique défilante
- un lien vers le diaporama de premiere visite
Fréquence de changement : faible.
Cette page sera une page statique, dont les liens seront définis avant lancement de la page d'accueil.
Barre de projets : Elle sera utilisée sur tous les univers. Les projets sont amenés à changer régulièrement, mais peu fréquemment.
Solution Technique :
Il est possible d'utiliser l'applette mots cles qui s'utilise de la manière suivante :
{{MotCles mots="projet gondole"}}
Cependant, elle ne récupère que les méta données
Développement envisagé : sélectionner aussi la description ?
Affichage : Une barre identique a été crée en JQuery pour Pl@ntNet. Elle fonctionne sur Flux RSS.
Barre du haut
Elle doit afficher le nombre d'inscrits, le nombre de connectés.
Pour le nombre de connectés, on utilisera la classe téléchargeable ici
http://www.ycerdan.fr/developpement/google-analytics-api/
et google analytics.
III. Univers
A. Template commun
Chaque univers a une structure commune : elle se compose d'une barre supérieure avec les liens vers tous les univers, d'une barre latérale et d'une zone de contenu.
La barre latérale n'est pas dynamique. Les rubriques affichées sont celles du monde uniquement. Un clic sur un autre monde change de page.
-> Pas de changement dans le fonctionnement actuel
B. Botanique
La page d'accueil de l'univers Botnaique présente 4 à 5 cadres ; deux types de squelettes seront à prévoir.
Solution technique : Dans les propriétés d'un menu, il est déjà possible de saisir le nom d'un squelette. Or, il faut connaitre le nom du squelette. Or, il est possible d'intégrer une liste déroulante qui listerait tous les squelettes.
Cadre 1 : Moteur de recherche eFlore
Il possède 1 zone de saisie et 5 (??) boutons (FM, AN, GM, LR, BE -> voir eflore
Cadre 2 : Les plantes par départements
Une carte comme celle de la page Répartitions des plantes permettant de cliquer sur le département et obtenir la liste des plantes du département.
Cette carte devra être plus petite.
Solution technique : Pour la réduire, il faut utiliser cette méthode : ModifiercarteRepartition
Autres cadres : Les autres cadres sont des contenus statiques, qui doivent être administrés par Papyrus
C. Actualités
La page d'accueil du monde actualité se compose de 4 parties
Derniers articles : Les 3 derniers articles sont mis en avant dans cette partie (utilisation de l'applette syndication et flux RSS de spip)
Quel flux RSS ?
Onglets de mise en avant : 4 onglets (derniers commentaires, plus lus, nouvelles du réseau, et planète bota) présente une série de liens. Ils proviennent de flux RSS
Quel flux RSS ? Quel mécanisme pour les onglets ?
Carte des évènements : Une carte, façon répartition des plantes, permet de cliquer sur chaque département et ouvrir la liste des évènements par départements.
Solution technique : voir B.
Derniers évènements : utilisation de l'applette syndication et flux RSS des évènements